Look and behold, the Google Page Experience update is upon us. The new breed of signals will continue to redefine Google’s perception of how people interact with a website and its specific pages, which is a big deal. Why is this such a big deal, I hear you ask?
Because if you want to deliver a stellar user experience (as you should always strive to), that’s precisely what will be taken into consideration for ranking in the search result as of May 2021 (not that it wasn’t considered till now, but now it’s being taken a step further). The new page experience signals combine refined Core Web Vitals (loading performance, interactivity, visual stability) with existing search signals such as mobile-friendliness, safe-browsing, HTTPS-security, and guidelines on intrusive interstitials.
Unless you’re stark raving bonkers (said in my best British accent) and not going by Google’s guidelines, here’s what you need to know about great user experience in 2021.
Understanding what page experience actually is
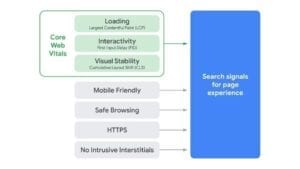
Experience is highly subjective so in an effort to quantify it as much as possible within a page, Google has a set of signals it uses for evaluation. Here is the company’s own diagram of what search signals consist of:

As you can see, there are some familiar names (more or less), with key refinements coming in the cluster known as Core Web Vitals. This is a subset of factors that will influence the final score of your page experience or, simply put – the UX of a specific page. These include three specific measurements with specific criteria:
- Largest Contentful Paint (LCP) measures loading performance or how long it takes a page to load from the first click on a link to displaying most of the content. The focus is on users being able to see content and interact with the page.
Google’s recommendation: have the page loaded within 2.5 seconds of when it first starts loading.
- First Input Delay (FID) measures interactivity or the time it takes for a user to interact with your page like clicking on a link in the navigation menu, filling a form, or tapping on an option on the menu. FID takes into account real-life interaction from the point of first interaction to the point of a browser actually responding to that interaction.
Google’s recommendation: have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) measures visual stability or as Google says, “the cumulative score of all unexpected layout shifts that occur between when the page starts loading and when its lifecycle state changes to hidden.” In other words, if elements such as links, photos, and fields on your page change positions as the page loads, that’s no bueno.
Google’s recommendation: pages should maintain a CLS of less than 0.1 to provide a good user experience.

Each of these three metrics represents a separate layer of the user experience and arguably the biggest part of a page experience score. Once again, Google recommends aiming for the 75th percentile mark of page loads across mobile and desktop devices to ensure most of your users have a great experience.
In an additional note, Google plans to test a visual indicator that highlights pages in search results that have a great page experience. Since there is no preview, I think we can expect a label-like version of snippets and image preview for most relevant search results.


